Master Google Ranking by setting up the right team.
More than ever, the success of your website depends on internal collaboration. Follow these best practices to make sure you have the right cross-functional team on your side.

For most companies, Google’s organic search is by far the largest driver of traffic to their website, making placement in Google’s search results instrumental to their success.
To earn a top spot on Google’s search result pages, you need to have a site that performs well, which Google has reinforced with the release of their Page Experience Update and Core Web Vitals. But to deliver a site that earns top marks requires moving away from a siloed approach to managing your site to cross-functional, all-hands-on-deck collaboration.
Over the years, Arc XP has developed and deployed thousands of websites for our clients. From this experience we have identified the ideal team structures and best practices to align stakeholder ideas and shape a site that delivers on strategic goals and aggressive performance requirements.
Build your dream team
As Core Web Vitals start to drive more web development decisions, it is increasingly important to ensure you have the right cross-functional team involved from day one. It is equally important that each stakeholder understands the need to align on the right requirements and priorities that will help your brand secure those top search results.
The right team will have a mix of both the visionaries keyed into both your competition and users as well as the technical specialists who know how to get the work done. Here is the structure often used by many of our most successful clients:
Project Manager or Executive Sponsor
Their role is not only to corral the team and focus everyone around the bigger picture, but to ensure the right seats at the table are filled. While an extensive technical or web-analytics background isn’t required, this stakeholder should have a baseline knowledge that helps them ask the right questions and configure thoughtful plans.
Marketing Lead
This team member is responsible for understanding your users. Their intimate knowledge of the audience—and how users interact with the site—makes them a key stakeholder. Like the project manager/executive sponsor role, this person should have some level of understanding of site performance to better understand the impact of design and function choices.
Product Owner
This role synthesizes the vision expressed by the marketing team and executive sponsors, such as enhanced personalization or video content. Product Owners often ask questions to help shape comprehensive requirements and define the minimum marketable or viable product, such as an optimal payment or registration experience.
Engineering/Development
While it may seem obvious that the team guiding web development should feature developers (both front-end and back-end), it is important to understand that engineers play multiple roles, including shaping the vision for improvements as well as helping set a roadmap for success. All too often this team isn’t brought into the mix until after the plan has been confirmed and handed over for them to implement. Without technical involvement from the beginning, teams are setting themselves up for inevitable disappointment and delays once realities and complexities surface later in the project.
Design and UX
These stakeholders play a crucial role in helping illustrate (quite literally) site changes and new features, so all team members can visualize the goals equally. The wireframe and design process should be iterative, responding to technical—and sometimes focus group—feedback to ensure a balance between function and form.
Third-Party Partners
Tap those independent experts, especially when migrating content between platforms. These partners are subject-matter experts that can offer suggestions to streamline projects and help meet milestones.
Having each one of these seats filled from the moment the project kicks off all the way through completion will not only ensure a user-friendly, highly performant site at launch, but will also help you hit tight deadlines and create a cohesive team culture for future improvements.
Focus on site performance from the start
Site performance isn’t something that can be added in or tweaked as you go, like a font size or database query. Like accessibility and other must-have aspects of a modern site, the ingredients for high performance must be baked in from the beginning.
Before a single requirement is written, it’s important for your core team to define what performance means to your organization. All too often, website design projects are driven by one part of the organization, often marketing. Without the input of engineering they tend to be laden with features and requirements that negatively impact site performance and, subsequently the user experience.
Those organizations who have involved engineering from the start have noted several positive outcomes including:
- Faster time to market
- Lower costs – as they didn’t have to go through redesigns
- Faster page load speeds
- Improved performance scores
With Google’s ever-evolving algorithms and ranking factors, site performance is a constantly moving target. Having a team that identifies performance as a key objective will position your brand to adjust your site each time Google releases a new update without missing a beat.
Set realistic expectations
Making site performance a key objective requires not only the right people at the table but a shared understanding and view of performance goals. Here are the tools we use to ensure all stakeholders understand and agree upon what performance means for their organization:
Democratize access to data
Traditionally, performance analytics weren’t easy to surface and therefore hadn’t been widely shared or reviewed on a regular basis outside of the engineering teams maintaining the site or adjusting the code. Google’s PageSpeed Insights however, has made it incredibly easy for all stakeholders – technical or not – to access a quick-yet-meaningful snapshot of their site’s Core Web Vitals scores. Even better, this tool can be used to surface performance information for competitor sites as well.
Know your industry
Speaking of competitors, analyze their sites to set a benchmark, help identify opportunities, and refine goals. This legwork also allows for head-to-head comparisons once changes are live. Study the competition’s Core Web Vitals, how they change over time and as they add or remove features to their pages, such as alert bars, ads, and video.
Incorporate analytics into design and development tools
When performance metrics are integrated throughout the development lifecycle, all stakeholders can tap into the data to understand the impact decisions can have on site performance. To make surfacing this information easy for our clients, PageSpeed Insights is one of the useful tools Arc XP has added into our solutions suite. With this holistic access to data, the team can work together to prioritize ideas and minimize pre- or post-launch frustration.
Present the information in different ways
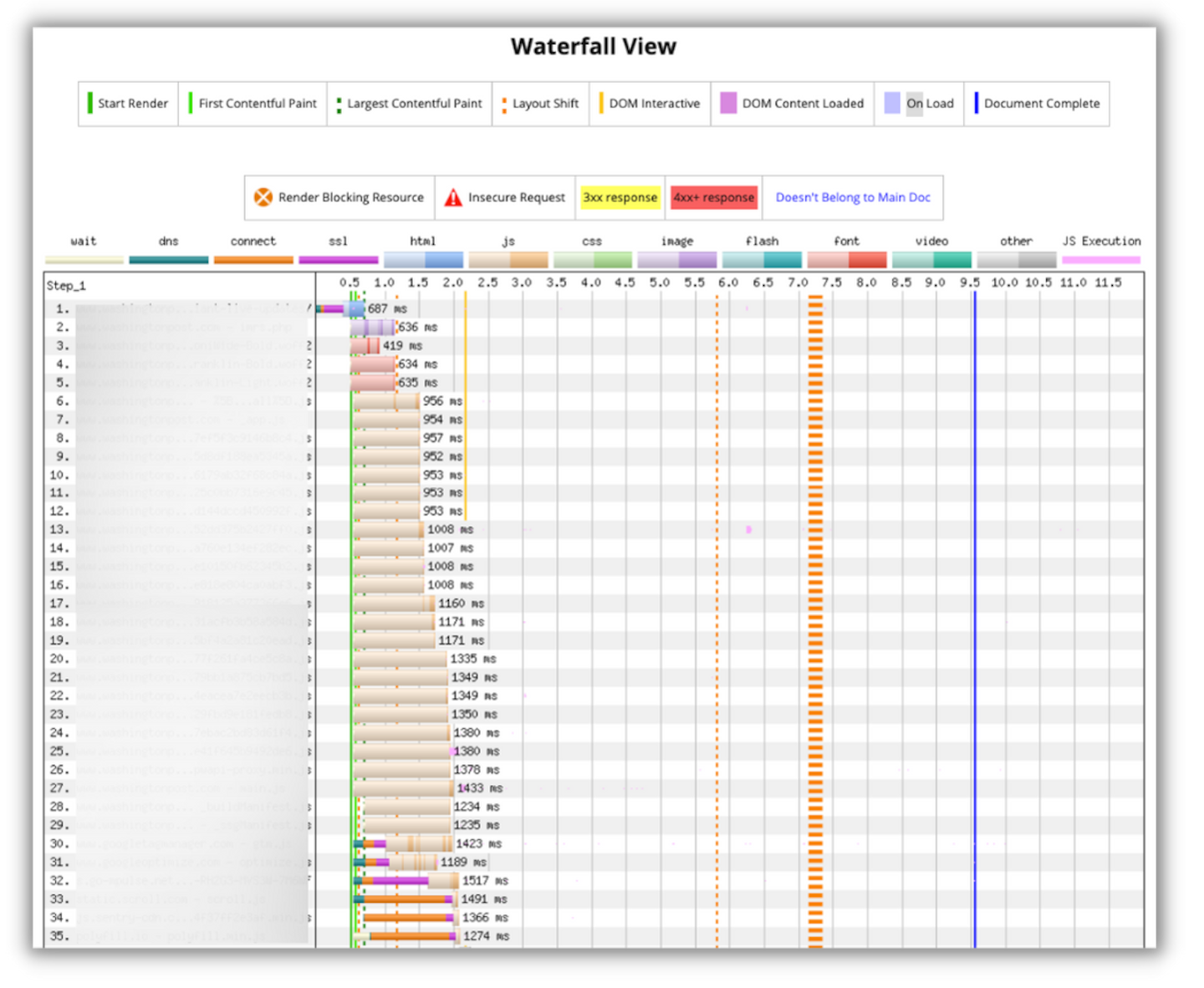
When technical and non-technical users work together, it can be like they’re speaking two different languages. It’s important to present each discipline’s goals in a way that everyone can understand. Try reframing the information in ways that may better resonate. Take for instance, breaking down how data is pulled into your site. Individual call times in milliseconds may seem quick, but aggregating all of those call times to highlight what the impact is to your total page load time can yield surprising insights.
Often it may be worth framing the information in a qualitative or visual perspective, like when looking at page load time for your site and a competitor’s. Simply saying, “their site loads in 2.5 seconds and ours loads in 5 seconds,” carries less impact than framing it as, “our site is taking twice as long to load and our competitor’s is twice as fast,” which can resonate more deeply with stakeholders.

Design for success
With your cross-functional team and shared vision in line, here are additional best practices to help keep your team aligned and moving toward delivering a performant, user-centric site. While these practices may seem obvious, we see them forgotten enough to warrant careful attention.
Question everything
Don’t arbitrarily carry over existing site features. When it comes to optimizing performance, objectively examine every page element to justify its existence. It may turn out that a feature or layout you think users love just isn’t necessary and its removal can boost your performance scores by a little—or a lot.
Conversely, be sure to look beyond just the site performance data. As you assess your site, take into account user data as well. We have encountered client sites where a particular page appears to have low engagement but user analytics showed that the engagement was coming from highly engaged users and that the page played an important role for those individuals.
Build a page load timeline
Each element on a page requires database calls and adds to page load times. A visual timeline can help both technical and non-technical team members understand how their needs and wants impact user experience and Core Web Vitals performance scores. This tool may make it easier to strike a balance.
Prioritize and compromise
Every stakeholder comes to the process with a list of objectives that translate into “must-haves” for the site. It’s up to the entire team to contextualize the demands and identify if each feature is worth the trade-off in performance. For example, pulling live data from multiple sources (think stock tickers, news alerts) offers user benefits, but can slow load times. If this is a must-have feature, does this information need to be up-to-the-minute or can there be an agreed upon delay that will help improve performance?
Set up a testing environment
All stakeholders should have access to your lower-stage site as you test out new features. This sandbox can be illustrative for examining the potential of new features, confirm the intended user experience, or present unforeseen issues. Make sure this testing environment is authentic, including all relevant third party integrations to ensure realistic performance testing. This early collaboration with all vendors related to your site will help ensure that when your site is ready for Production it has been adequately and promptly provisioned in time for pre-launch testing.
Whether tacking a complete site redesign or just minor updates, having the right people – technical and not – at the metaphorical table from the beginning is key to delivering a site that meets both Google’s and users’ expectations.
Recent resources