Understanding site performance in the age of Core Web Vitals
Whether you’re a marketer or back-end developer, it’s crucial to understand your website performance score and how design and requirements can impact it.

Creating a website that not only performs well but also meets customers’ needs requires a careful balance between business and technical requirements, one where business priorities generally win out.
In the new age of Core Web Vitals, it’s crucial that all stakeholders — from marketers to back-end developers — not only have visibility into their site’s performance score but understand how site design and requirements can impact it.
To help non-technical audiences better understand how their decisions and feedback impact site performance, we breakdown:
- What site performance means and why it matters
- How these critical metrics are determined and make up Google’s Core Web Vitals
- Ways to keep performance at the forefront when designing, developing, and deploying web properties.
Why performance score visibility matters
The concept of site performance has different meanings for different stakeholders, depending on their role within your organization. Marketers often look at performance from a channel perspective in terms of traffic, lead generation, and site conversions. Merchandisers look at product sales. For editorial directors, the number of articles visited and time spent on page is key.
Here we refer to site performance in terms of how quickly a website downloads and displays on a user’s device, as well as how stable that page display is while slower-loading elements continue to populate. Understanding site performance in this context is critical as it directly affects your site’s bounce and conversion rates as well as your Google search ranking.
For developers and SEO marketers, there’s no denying the importance of performance scores. But for executives, designers, and content developers less involved in the day-to-day or detailed analytics, understanding Core Web Vitals can help guide business requirements and even play a role in brainstorming sessions. Plus, these metrics offer insight regarding weak areas of a web experience prior to deployment or launch.
Understanding the metrics that make up Core Web Vitals
It’s been more than a decade since Google included user experience as a factor in determining website ranking. This choice has helped filter out poor-quality websites produced by content farms and spared users from clicking on results laden with intrusive ads, unhelpful or unwanted content.
Now, the introduction of Core Web Vitals increases the emphasis Google places on the user experience when determining search results rankings. That’s not to say that content relevancy or site authority are any less important, rather that Google is increasing the role user experience plays in search results ranking by categorizing sites based on their Core Web Vitals metrics. The standards for these metrics constantly evolve but generally focus on offering superior user experience combined with an optimal site performance.
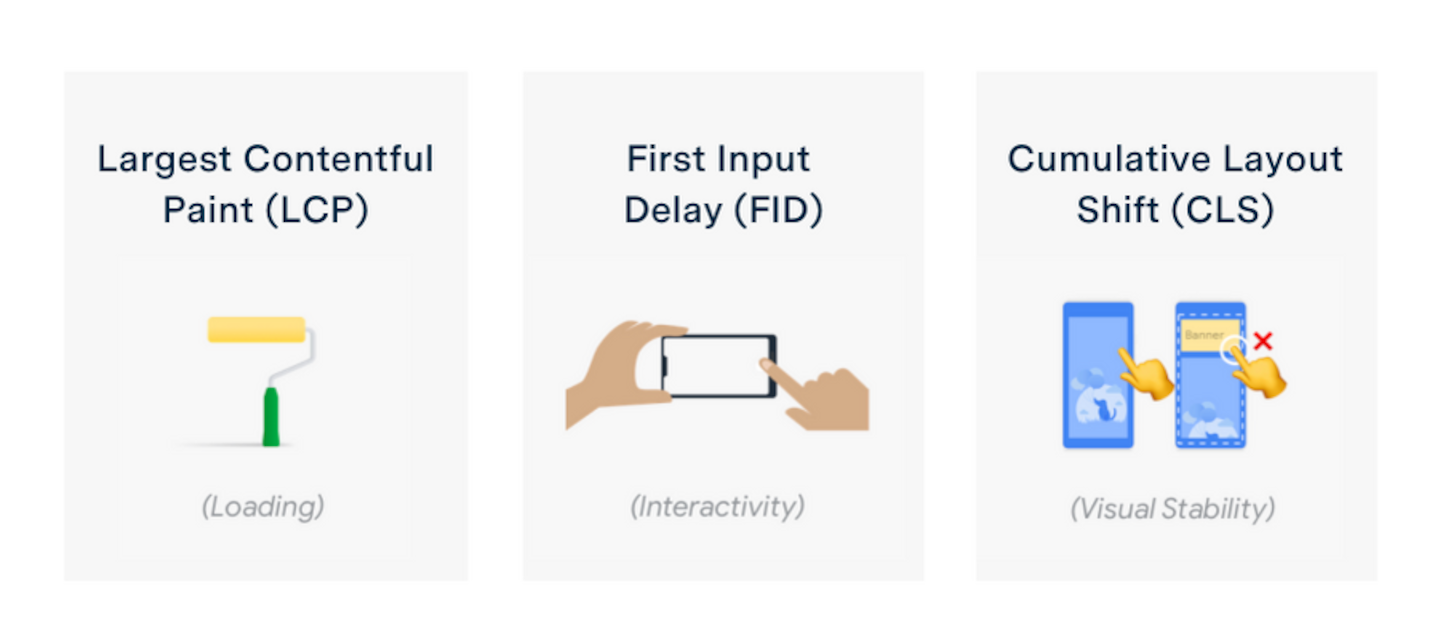
There are three metrics that Google has identified as part of its Core Web Vitals:

- Largest Contentful Paint (LCP): This examines how long it takes for the largest text block or image on a page to fully load. An LCP of 2.5 seconds or less is excellent, but anything between that and 4 seconds needs improving.
- First Input Delay (FID): This factor measures interactivity, chiefly the time between your user initiating action through a click, tap, or control and when the browser actually responds. An FID of 100 milliseconds or less is considered ideal.
- Cumulative Layout Shift (CLS): This metric looks at consistency and examines how elements on a page shift or move during loading, which confuses and irritates users. Google identifies a CLS score of 0.1 or less as ideal.
Overall, Google’s metrics are grounded in simple logic: if your website needs many server requests to load or has elements that jump around or disappear unexpectedly while loading, your visitors will throw in the towel before your page is fully loaded and go somewhere else.
Tools for assessing site performance and creating accessibility across all stakeholders
Recognizing the importance that Core Web Vitals scores has for all stakeholders, Google developed PageSpeed Insights, that enables all roles to quickly view these metrics for their sites—as well as competitors’ sites.
Simply enter the URL into PageSpeed Insights and within seconds, Google presents a pass/fail analysis for either desktop or mobile presentation. Digging into each interface reveals metric-specific data. Easy-to-read, stoplight-colored indicators make the data easy to interpret for a casual or non-technical viewer. Google even offers diagnostic suggestions to improve performance and provide valuable input for your development team.
When using PageSpeed Insights, be sure to look at performance for both desktop and mobile users. Google separates these out because the environments, design requirements and user experiences are so distinct. For example, some users may access your site on a desktop with an ultra-fast Internet connection, where as mobile users may be on an older-model mobile with a 3G network. Core Web Vitals offers a balanced view of all user experiences, taking into account these factors.
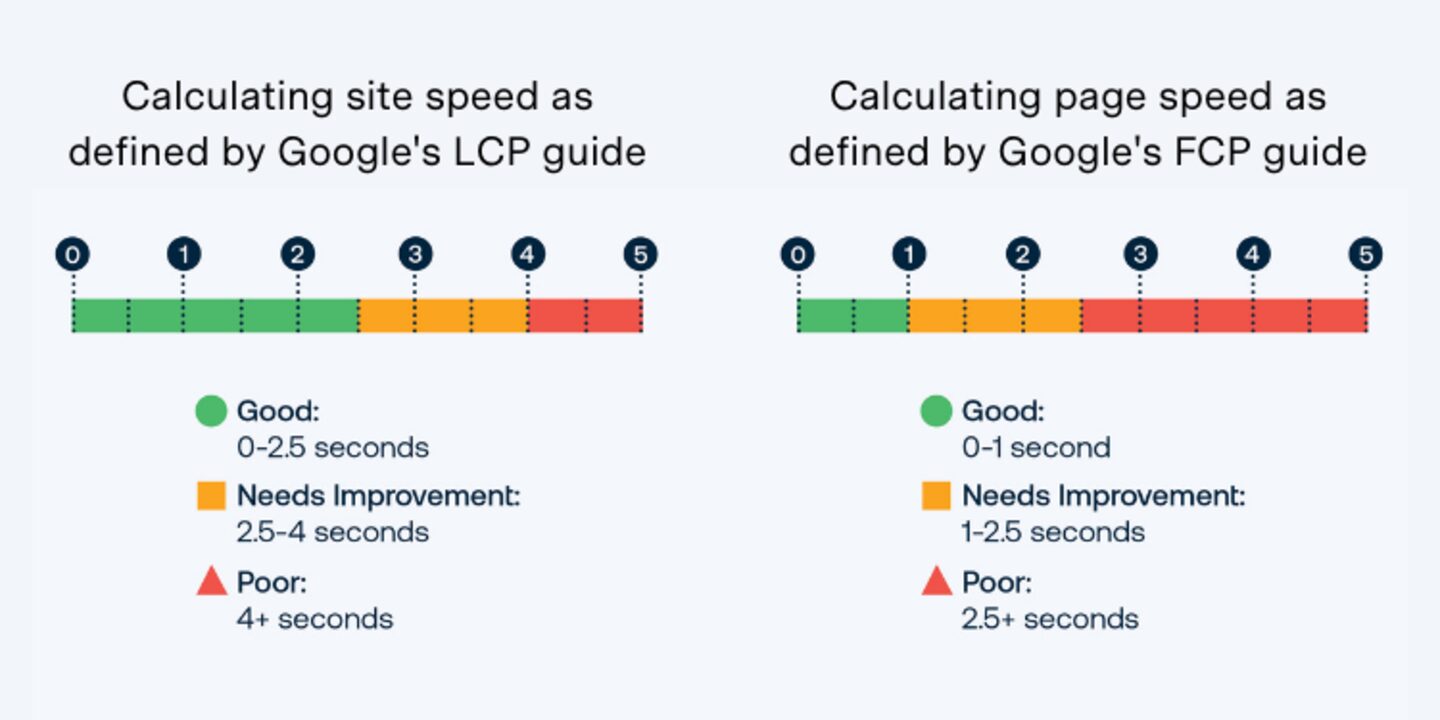
Another tool specific to mobile experiences is Google’s Test My Site tool which assesses the speed of your mobile site and provides enhancement recommendations. As with PageSpeed Insights, you simply enter your URL (or that of any other site you want to assess). In the case of Test My Site, the onscreen results are more limited, focusing on delivering a site speed score and a rating of ‘Good’, ‘Needs Improvement’, or ‘Poor’ with the ability to download a full report that provides more detailed information, custom optimizations and recommended tools.
Thresholds for each rating category, which are defined by the LCP guide for site speed and FCP guide for page speed, are applied uniformly across site and page speed as well as country and connection type.

For our part, to help our clients bridge knowledge gaps amongst stakeholders, Arc XP has incorporated performance score visibility throughout our site development lifecycle process. This transparency enables business and technical stakeholders alike to not only understand the impact decisions have on site performance but to collectively make informed decisions on their site’s architecture and determine the tradeoffs acceptable between business priorities and site performance.
Empowering all stakeholders – with and without technical backgrounds – to have access to and understand their site’s performance helps the collective group make smarter decisions on site requirements, development, and experience while preventing surprises and minimizing frustration.
This said, delivering a performant site requires more than access to scores. It requires collaboration across business and technical teams from day one. Using our experience developing and deploying thousands of client websites, we’ve identified the best practices to align technical and non-technical stakeholders alike to shape a site that delivers on actionable business goals and aggressive performance requirements. Read more in Want to earn a top spot in Google’s search rankings? Make sure you have the right seats at the table.
Recent resources