Why you should approach headless CMS as a capability, not a strategy
Considering a headless CMS? Before jumping in feet first read why you should consider headless as a capability and not a business strategy.

For any company struggling with the limitations of a legacy content management system (CMS), the idea of switching to a headless CMS can seem like an easy fix.
However, a pure headless strategy may not be the right choice for every business. In fact, according to Matt Monahan, Arc XP’s VP of product and technology, it may not be the right choice for the majority of businesses.
“If business leaders and IT teams sat down to map out all of the considerations for their front-end website and what it would mean to build, host, and maintain their audience presentation layer, a lot of organizations would probably rule out a headless solution,” says Monahan. He adds that a purely headless approach makes most sense for companies that have somewhat atypical rendering or content distribution uses.
Before adopting and implementing a headless CMS, it’s critical to understand exactly what the system entails and assess the impact that decoupling your CMS from your front-end presentation layer — most often your website — will have on internal teams, processes, and the business overall. Otherwise, you may be facing an even bigger headache down the line.
The appeal of headless solutions
There’s no doubt that interest in headless solutions, particularly headless CMSs, is on the rise as the shortcomings of traditional, monolithic CMSs are becoming more apparent.
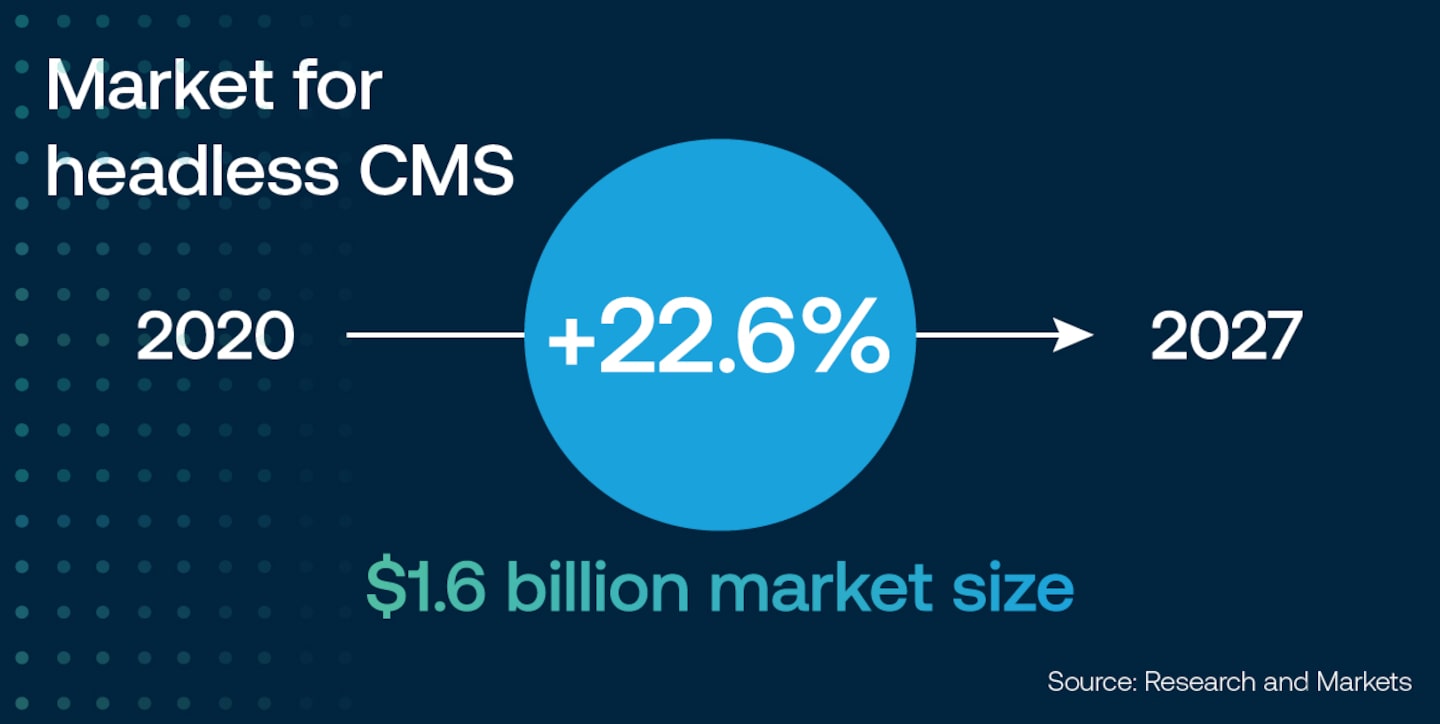
Research and Markets predicts that the market for headless CMS will grow 22.6% from 2020 to 2027 and reach a market size of $1.6 billion. This aggressive growth can be attributed to the massive popularity of new social and other off-site channels, in addition to a move among development teams to leverage modern frameworks like React rather than templated systems.

Many legacy CMS providers tightly couple their back-end content and front-end rendering which creates constraints and decreases flexibility for content creators.
This is particularly true for companies trying to deliver content across multiple channels, especially emerging channels. If an existing CMS can’t provide the features they need, their time to market, and value, goes up significantly.
There’s also the issue of recruiting and retaining engineering and technical staff. Many developers don’t want to work with legacy solutions because they aren’t modern or intuitive enough and often use outdated programming languages, making it difficult for tech recruiters to find the right talent.
“A lot of legacy solutions aren’t great developer platforms,” says Monahan. “From a developer perspective, legacy platforms often aren’t modern or intuitive enough to be a choice developers feel good utilizing, especially if they know they’ll face pressure getting new content and experiences to market quickly.”
Headless was created to address these issues. Because a headless CMS offers just the back-end content creation layer and not the front-end presentation layer, organizations can enjoy more flexibility than with a rigidly coupled CMS. Application Programming Interfaces (APIs) are used to retrieve raw, unformatted content. Then, development teams write custom code to render and distribute that code across channels.
But deciding to just “go headless” can be a faulty strategy. By decoupling their CMS from their front-end, companies can find themselves needing to build, host, and maintain their entire audience presentation layer from scratch. They may discover that the headless solution lacks the capabilities to integrate into their enterprise environment or that they don’t have the APIs to support the channels their audience is on.
These considerations make it mission critical to fully understand what’s needed from your engineering team and your business before diving into a headless solution.
How to succeed with headless
To achieve success going headless, companies must go beyond the surface level to analyze their business, map out their needs, compare their requirements to what a provider offers, understand what the engineering team will need to build, and identify if they have the resources to support this build and the resulting maintenance.

Asking the following questions can help develop a complete plan for back- and front-end capabilities:
- How do you plan to manage scale and major events? What CDN will you use, do you have the expertise to manage and tune it, and how much will it cost to integrate with the CMS?
- How do you plan to secure your new website and channels? What technology do you need to block malicious activity and ensure that your users and availability are not compromised?
- What systems are needed to monitor your new, custom-built website? How much will this cost, and what are your plans to ensure 24 x 7 x 365 high availability?
- What tools will editorial and marketing teams use to manage the site? How will they create new pages or templates and control the layout of the page?
- How much will this all cost in additional vendor licenses and allocation of your development team? What is the opportunity cost of focusing a team on site operation rather than introducing new, user-facing features?
Ultimately, if companies are willing to invest the time, money, and engineering resources, they can succeed with a pure headless CMS in today’s environment. Monahan, for his part, predicts that while interest in headless solutions will continue, many companies will select partners that offer a decoupled rendering and site management platform, much like Arc XP.
Within our digital experience platform (DXP) is Arc XP Content, an agile content management system that is decoupled from our fully hosted and managed front-end, the Arc XP Experience Platform. Built with flexibility in mind, Arc XP Content and the Arc XP Experience Platform can be integrated individually into your existing experience stack or used together for one cohesive, back-end and front-end solution.
Recent resources