Demystifying the CMS Landscape: Traditional, Decoupled, Hybrid and Headless

When it comes to selecting the right content management system (CMS) architecture, businesses must navigate a variety of options, each with its own unique strengths and considerations. To cut through the confusion, we conducted an in-depth analysis to clearly explain how each option works. Understanding these choices is essential for businesses aiming to stay agile, deliver content efficiently, and maintain a competitive edge in the digital realm. This article delves into the intricacies of each CMS architecture and provides clear guidance to help organizations make informed decisions that align with their content strategy and long-term goals.
Traditional CMS: Navigating Full-Stack Flexibility
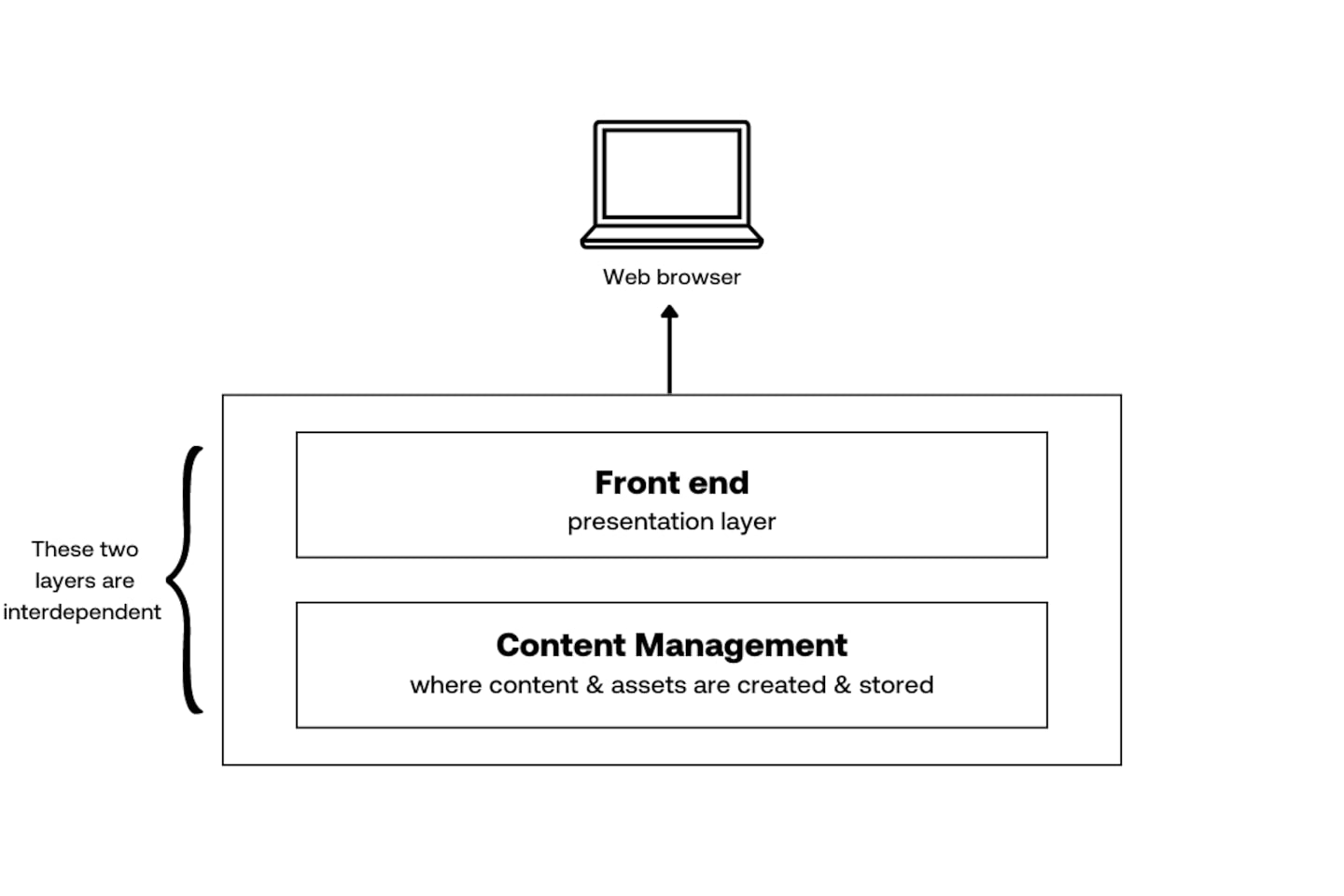
Traditional CMSs provide an all-in-one solution, combining content creation and presentation within a single platform. The content management and front-end layers are tightly coupled and lack connectivity via an API. This makes implementing changes to either the front-end or back-end challenging, which can introduce scalability and performance issues as platforms expand.
Additionally, content is not reusable across different non-web browser applications (mobile apps, IoT devices like smart TVs and smartwatches). Nevertheless, the tightly coupled nature of traditional CMSs, while limiting in some aspects, ensures seamless integration between content management and front-end layers, fostering a cohesive user experience.

Decoupled CMS: Separating Content from Presentation Layers
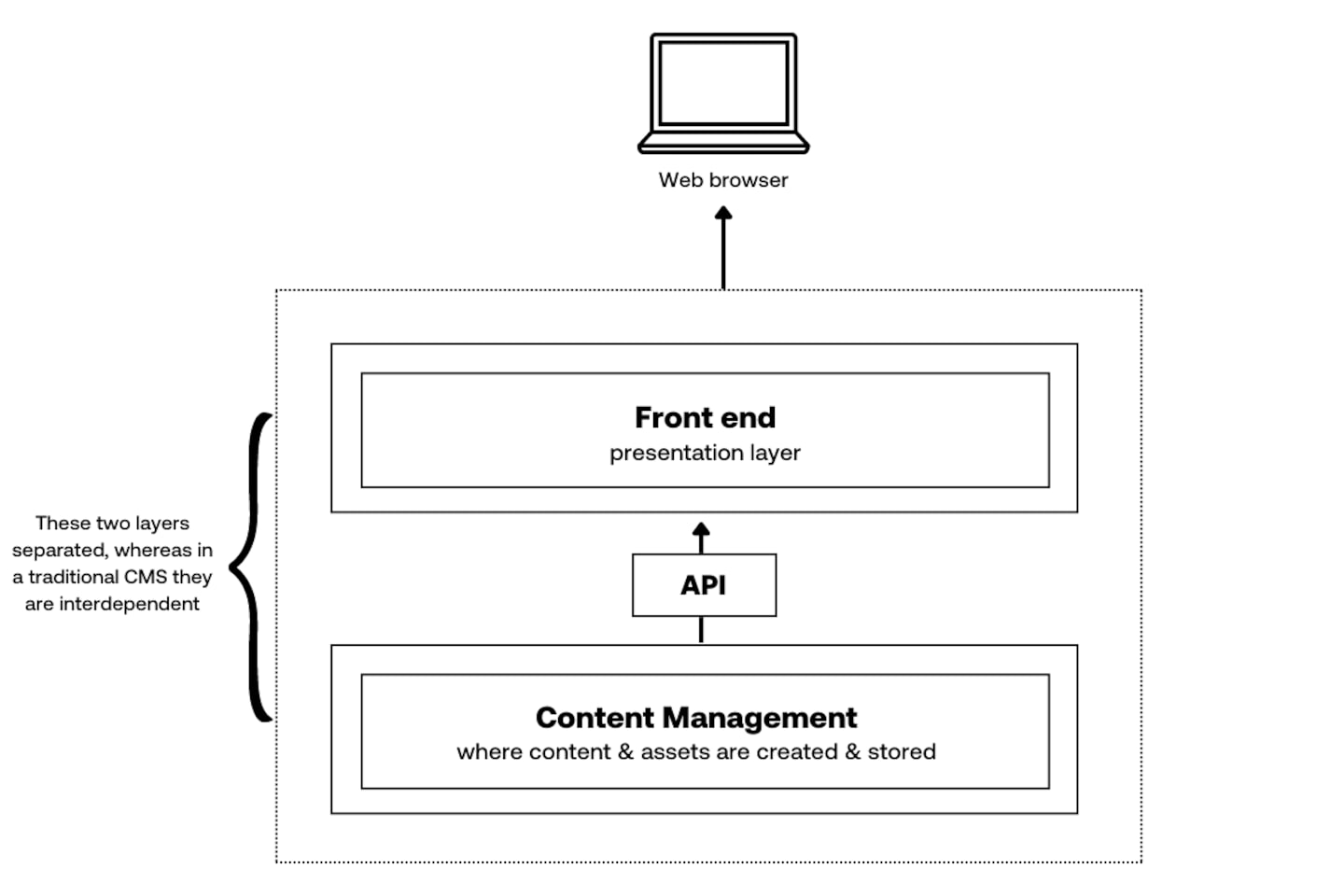
Some CMS solutions adopt a comprehensive, web-oriented approach, while others utilize a decoupled architecture, separating content and presentation layers. Unlike a headless CMS, which entirely omits this layer, a decoupled CMS provides flexibility by offering a predefined head while allowing developers the choice to use it or implement a custom frontend.
This decoupled architecture differs from the traditional CMS, where content management and front-end layers are tightly integrated. Instead, in a decoupled setup, these layers are connected via an API (Application Programming Interfaces). This design facilitates easier content sharing across multiple channels and devices due to the API layer. However, challenges may still arise when attempting to display content on mobile apps, IoT devices, and off-platform web rendering.

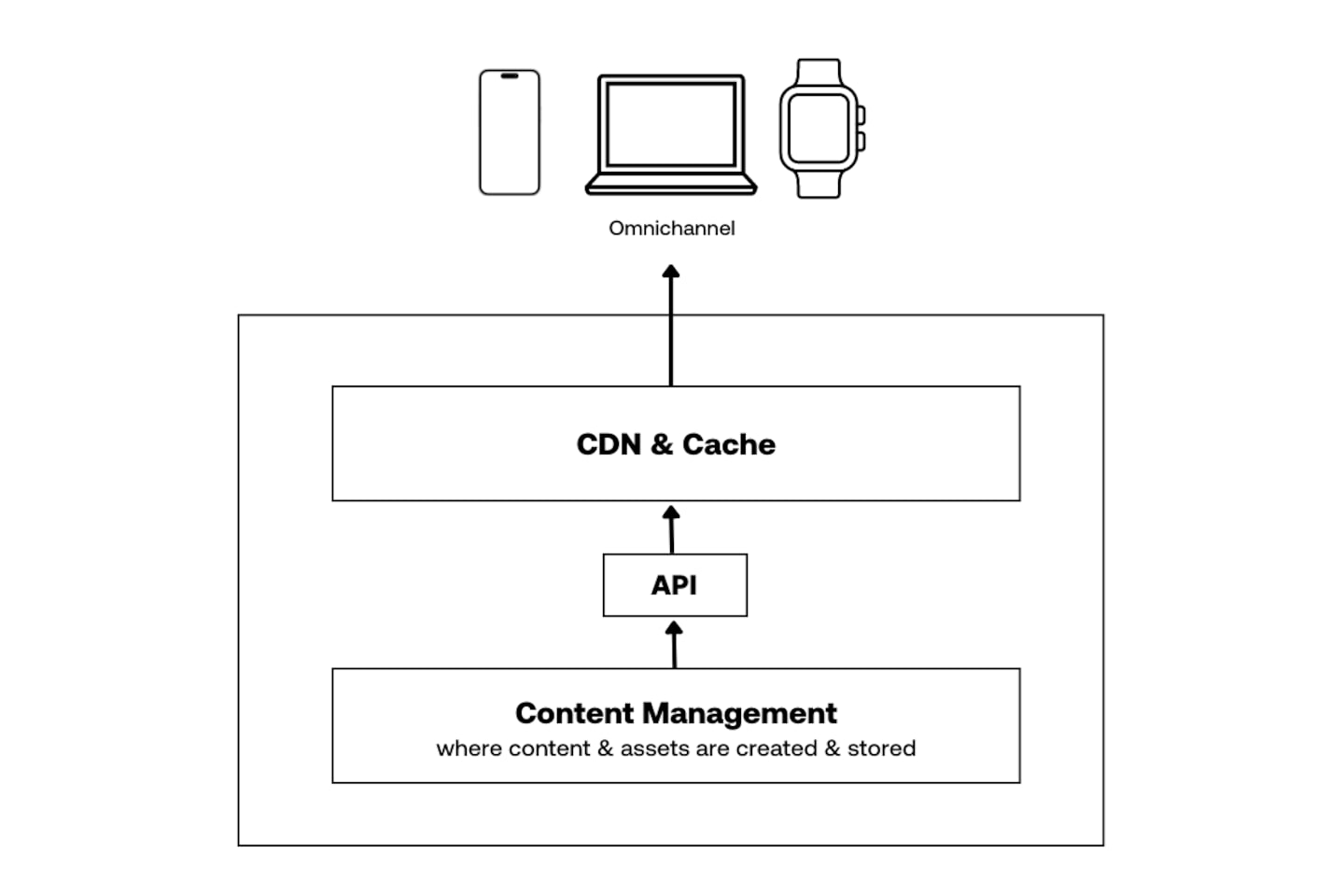
Headless CMS: Unleashing Content Flexibility
A headless CMS radically redefines the traditional content management approach by eliminating the presentation layer entirely. In a headless CMS setup, there is no predefined frontend or presentation layer provided by the CMS provider. Instead, the client is solely responsible for building and maintaining the frontend.
Content retrieval in a headless architecture is facilitated through APIs, which sit behind a CDN (Content Delivery Network) layer. Developers can retrieve content via APIs, enabling seamless integration across websites, mobile apps, IoT devices, and more.
This absence of a presentation layer allows for unparalleled flexibility and scalability. Content management becomes entirely decoupled from the platform it is ultimately displayed on. Developers interact with the CMS backend to retrieve content via APIs, enabling seamless integration across websites, mobile apps, IoT devices, and more.
While the flexibility offered by headless CMS sounds appealing, it introduces complexities that organizations must navigate, including a steep learning curve for development teams accustomed to traditional CMS architectures. Content previewing without a coupled front-end can also be challenging, underscoring the critical need for effective preview mechanisms. Additionally, the flexibility offered by headless CMS relies heavily on the capabilities of developers, making skilled resources essential for successful implementation and maintenance of the front-end applications that consume content from the CMS.
For a deeper exploration of these challenges and insights into why it’s crucial to approach headless CMS as a capability, not just a strategy, check out this article on considerations to make before going headless.

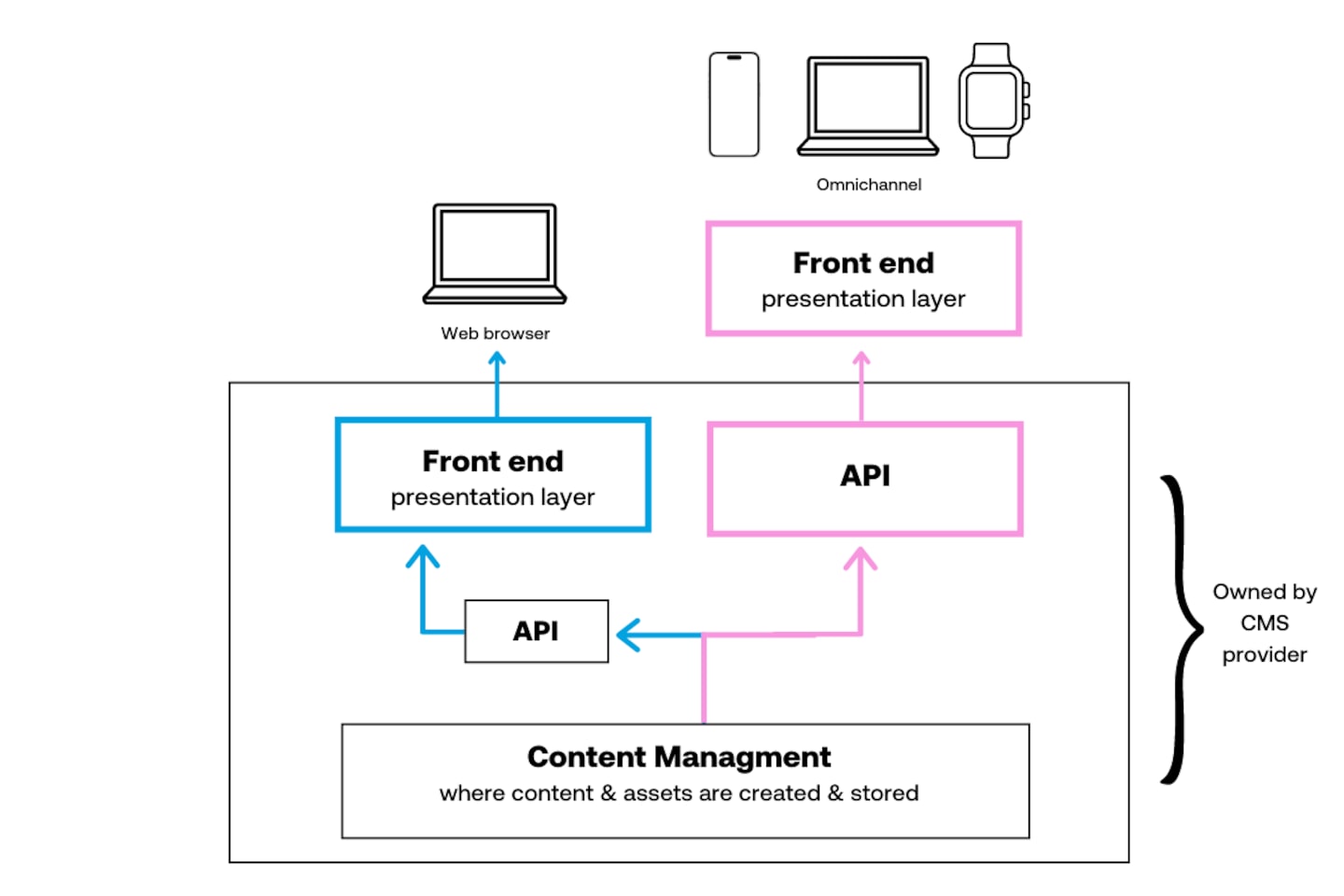
Hybrid CMS: Navigating the Middle Ground
In the quest for the ideal content management solution, some organizations find themselves at the crossroads of tradition and innovation. A hybrid CMS is a blend of the traditional and the contemporary. Sitting between the well-established structure of a monolithic CMS and the innovative flexibility of a headless CMS, it’s a versatile solution designed to cater to both developers and content creators.
This architecture is a blend of a decoupled CMS (outlined in blue) and a headless CMS (outlined in pink). It allows for content to be displayed on a web browser via a presentation layer managed by the CMS provider and via a front-end presentation layer managed by the client - encompassing other web browser experiences, mobile apps, IoT devices, and more.

In essence, a hybrid CMS embraces the decoupled philosophy by separating the back end from the front end, just like its headless counterpart. However, what sets it apart is the inclusion of an optional presentation layer, reminiscent of the familiar interfaces found in traditional CMS platforms. This distinctive feature allows content creators to manage and edit content in a familiar environment, while developers retain the flexibility to structure and distribute content across diverse platforms.
Hybrid CMS offers the best of both worlds. Businesses using a hybrid CMS can opt for a fully headless approach, enjoy some experiences with a headed setup, or have all experiences headed. This flexibility empowers developers to choose front-end technologies according to their needs. Whether organizations have a large development team capable of building custom front ends or rely on the provided front end for web experiences, a hybrid CMS accommodates their requirements seamlessly.
Understanding the nuances of traditional, decoupled, hybrid, and headless CMS architectures is imperative for businesses. Each approach presents distinct advantages and considerations, fundamentally influencing content management, presentation, and delivery across digital platforms. By fully comprehending these distinctions, organizations empower themselves to make decisive, well-informed choices that precisely align with their content strategy and long-term objectives.
Recent resources